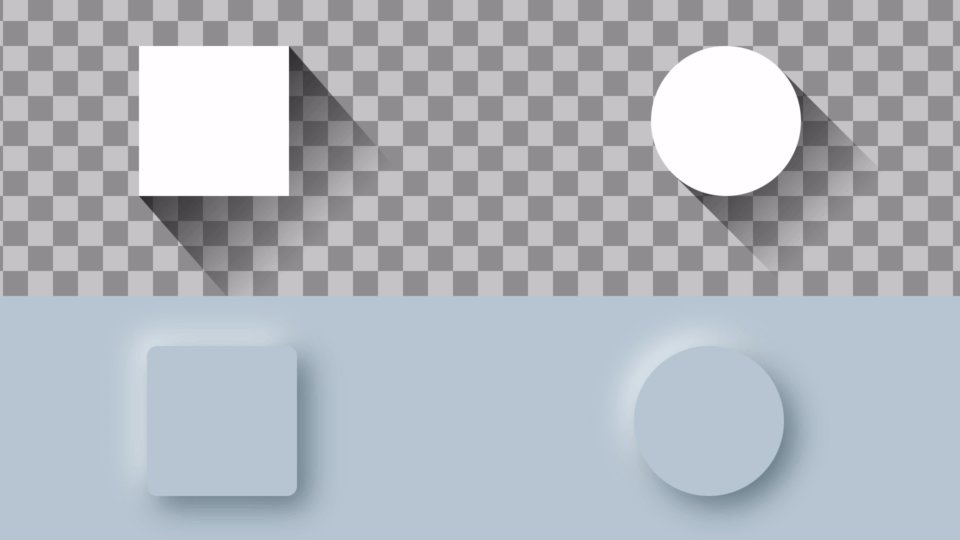
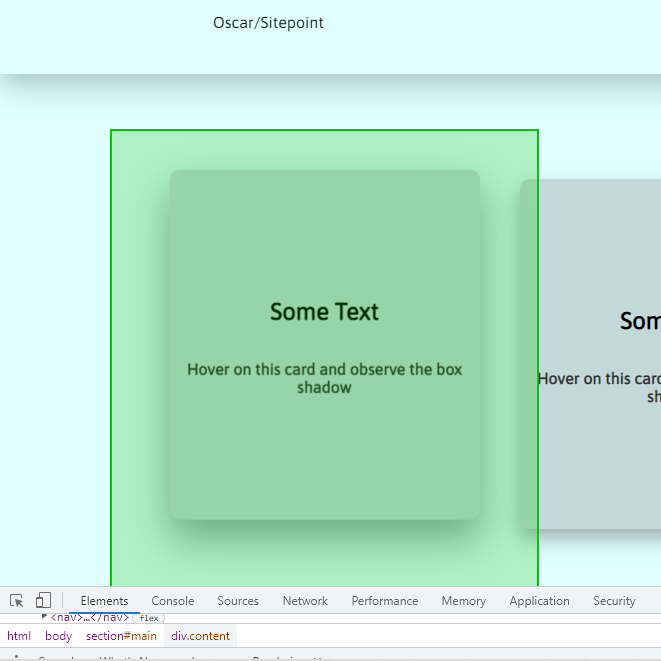
Get a smooth #animation with a #3D card effect using box shadow, #CSS animations and a pseudo element. Swip… | Css tutorial, Css cheat sheet, Web development design

Applying Transforms, Transition and Box-shadow Effects to the Template Library Blocks - Tutorials - GenerateBlocks Community

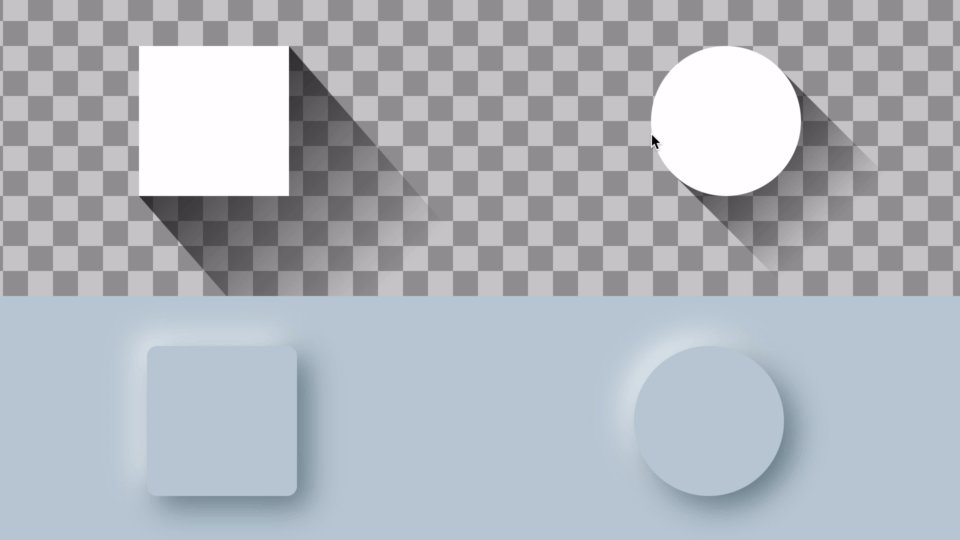
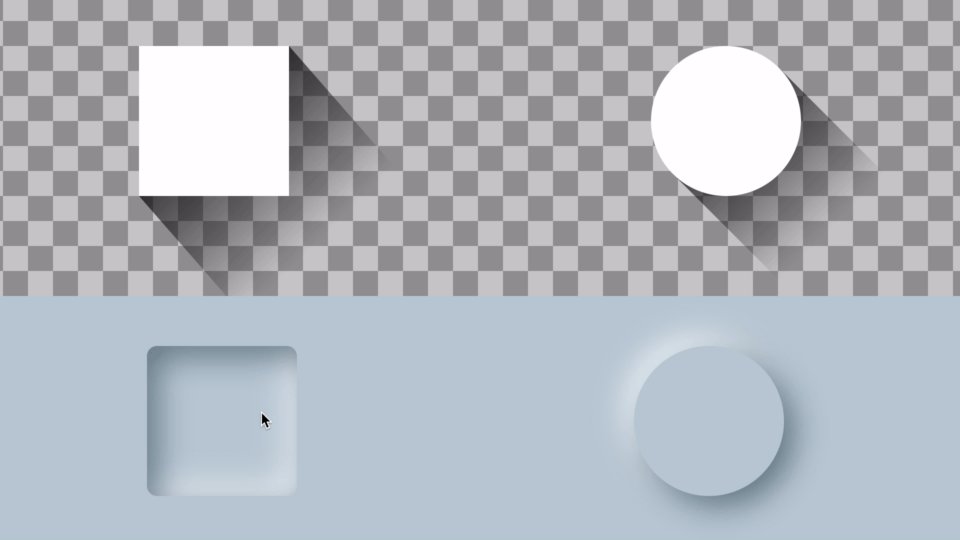
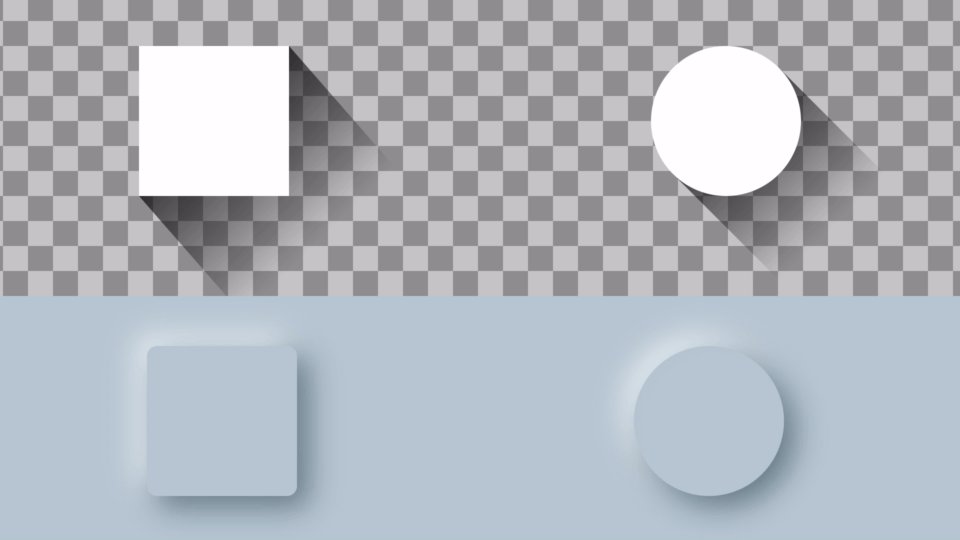
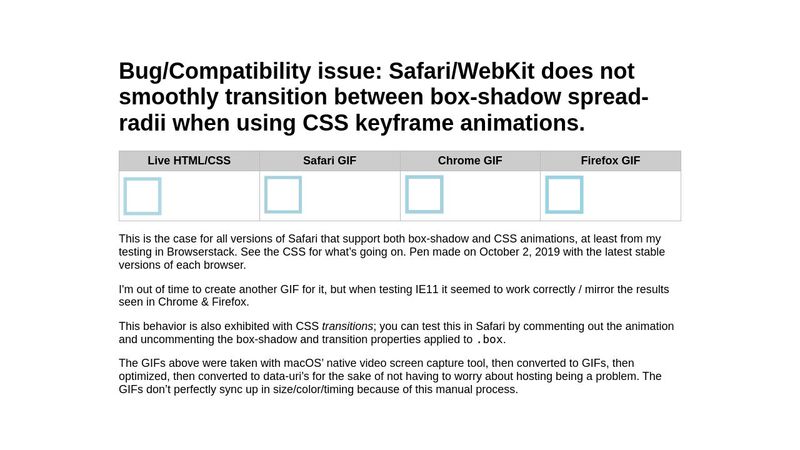
Box-shadow with CSS transitions & animations Safari Issue (test case + examples. Bug / compatibility issue)