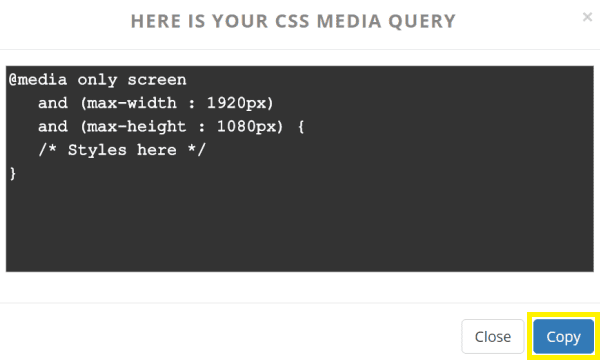
html - @media rules for Monitor size which I use (max-width: 1920px) and my CSS are not working - Stack Overflow

New to the front end. need help. Is there a shorter way to fit page on different screen sizes or how do I use media query properly? I just feel dumb doing

Responsive Web Design Principles: Create a Media Query" test is not forgiving. · Issue #271 · freeCodeCamp/curriculum · GitHub