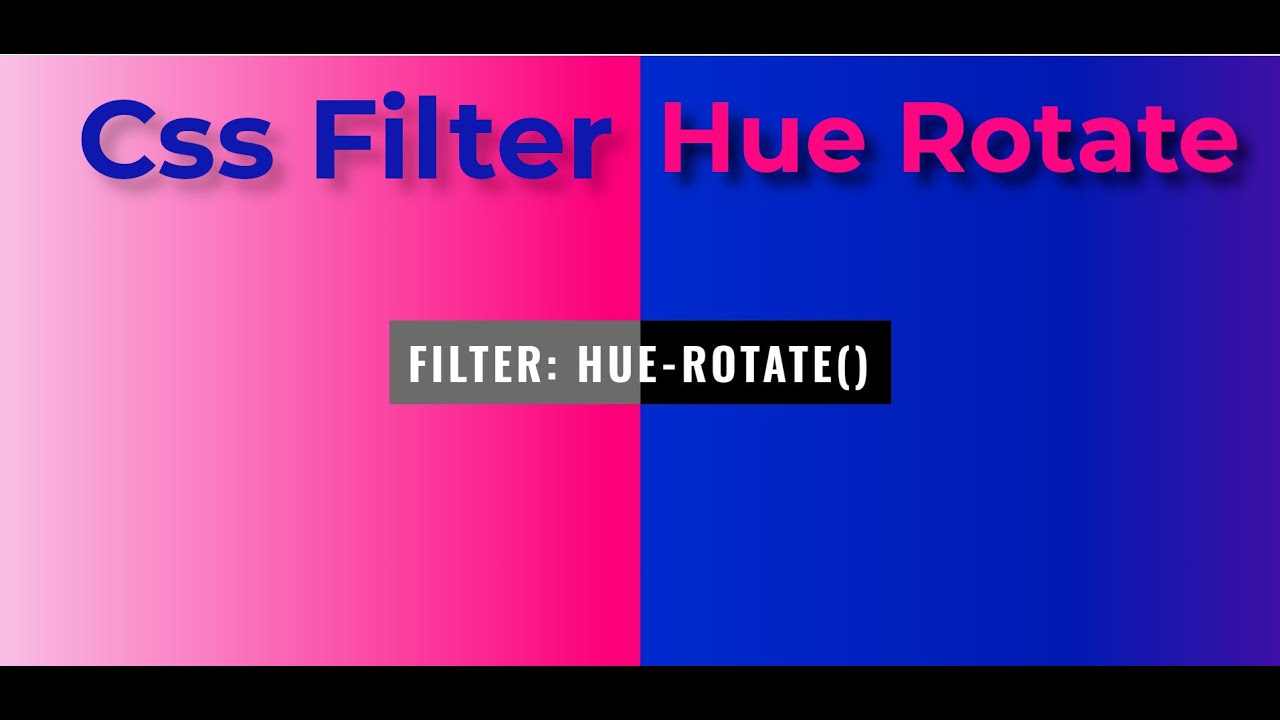
CSS Filter Effects: Hue-rotate, Invert, Blur, Opacity, and Drop Shadow Part II | Free Source Code Projects and Tutorials

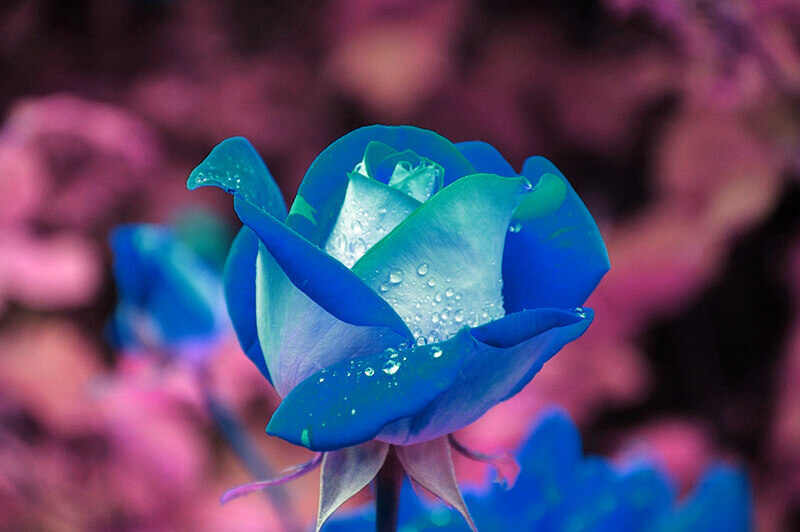
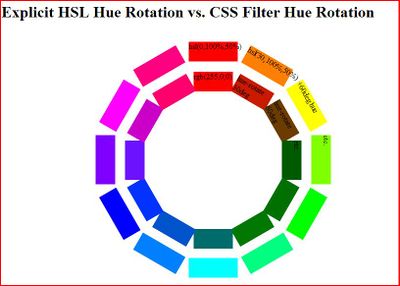
html - CSS filter: use hue rotation to change certain colors only (like Photoshop Hue/Saturation) - Stack Overflow

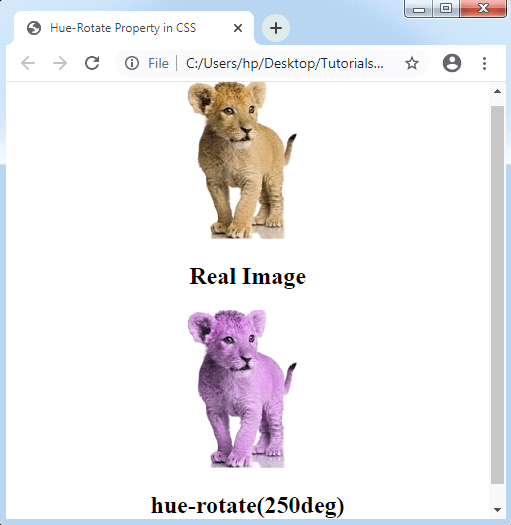
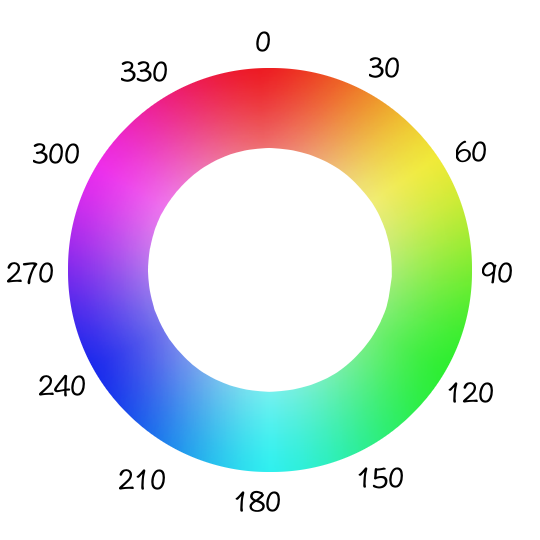
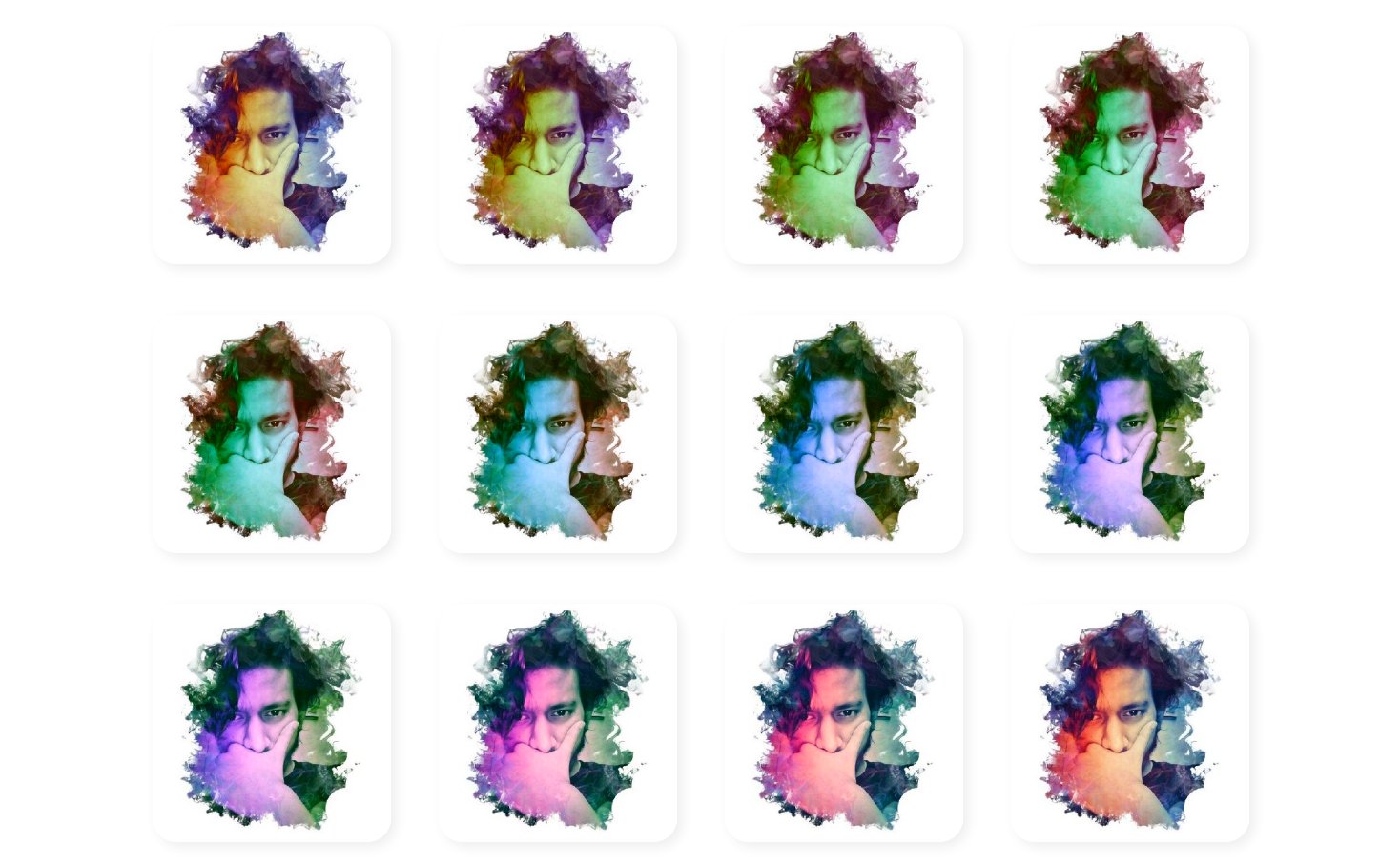
Pratham on Twitter: "The CSS hue-rotate() function is used with the filter property to apply a hue rotation an image. You can add some cool effects using hue-rotate😍 Check out my result👇