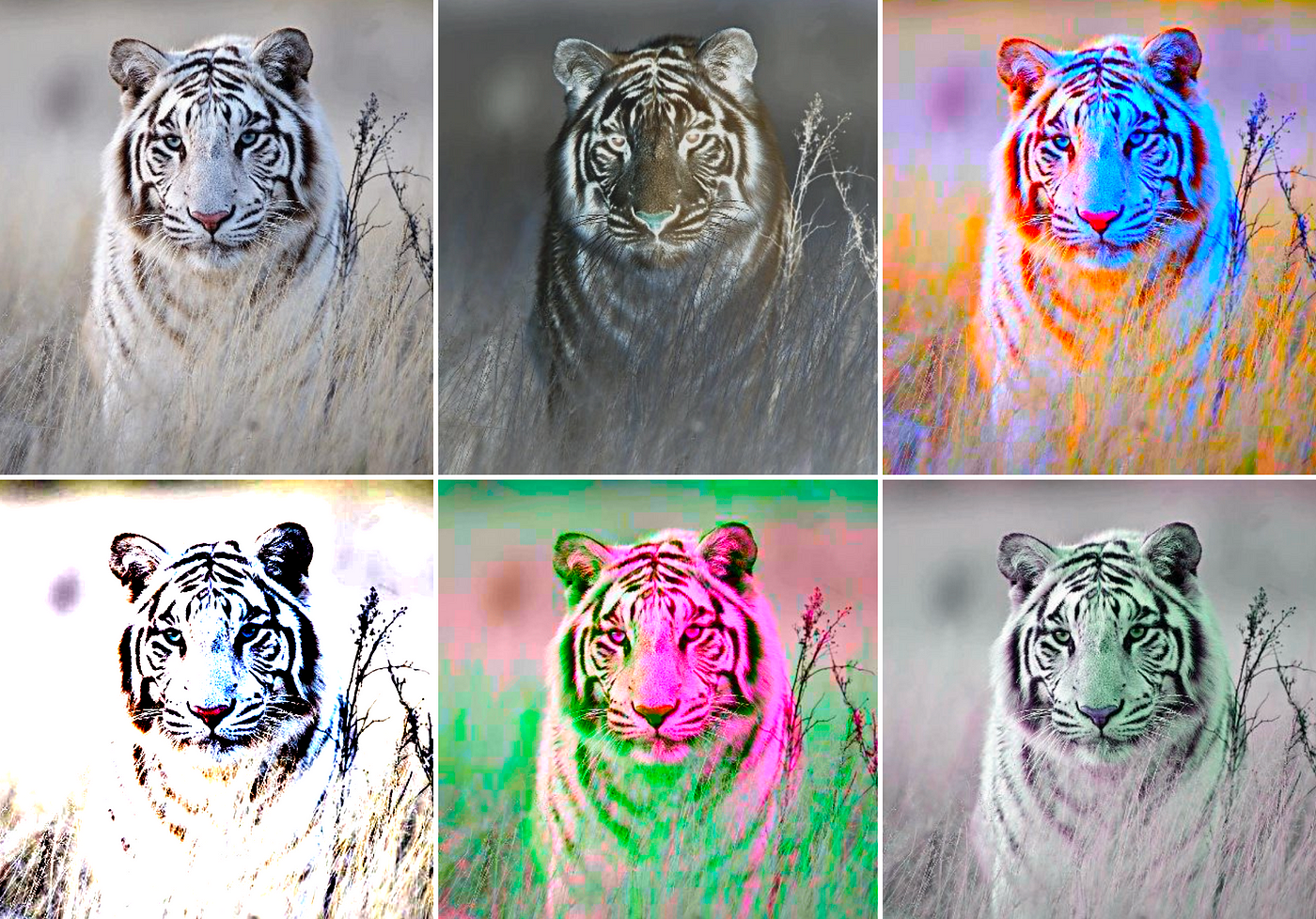
Pratham on Twitter: "5. grayscale() The grayscale() CSS function converts the input image to grayscale https://t.co/TmwW0wNcwO" / Twitter

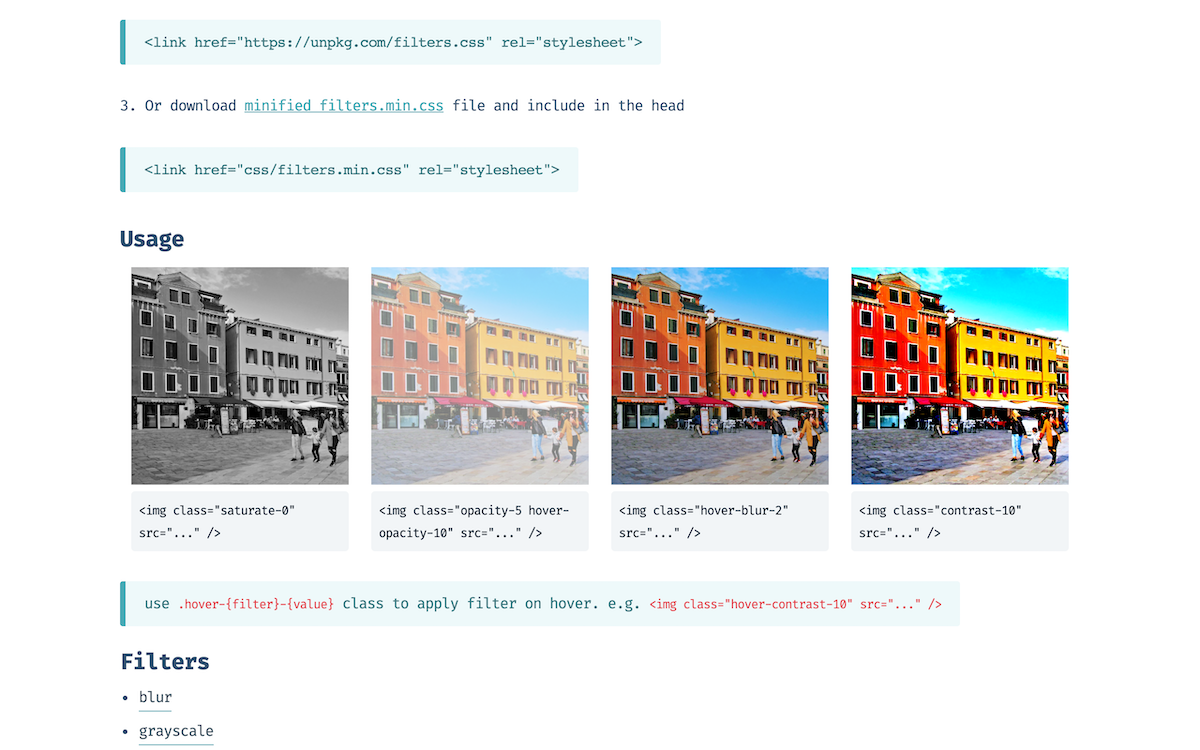
Blur Image using CSS & Filters to make image Grayscale, change Brightness and Contrast - Frontend Guruji














![CSS Image Filter [Usage + 10 Examples] CSS Image Filter [Usage + 10 Examples]](https://alvarotrigo.com/blog/assets/imgs/2022-01-16/css-image-filter-share.png)