
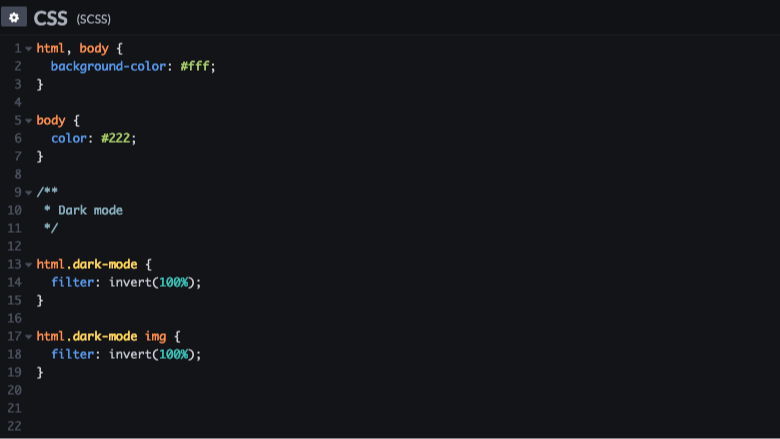
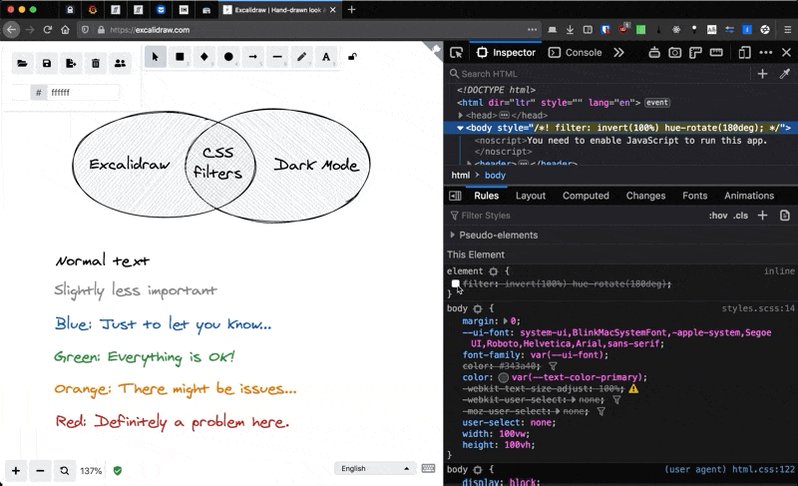
François Best 🛠➡️🐘 on Twitter: "Dark mode for @excalidraw in one line of CSS: body { filter: invert(100%) hue-rotate(180deg); } https://t.co/tguNfGwciA" / Twitter

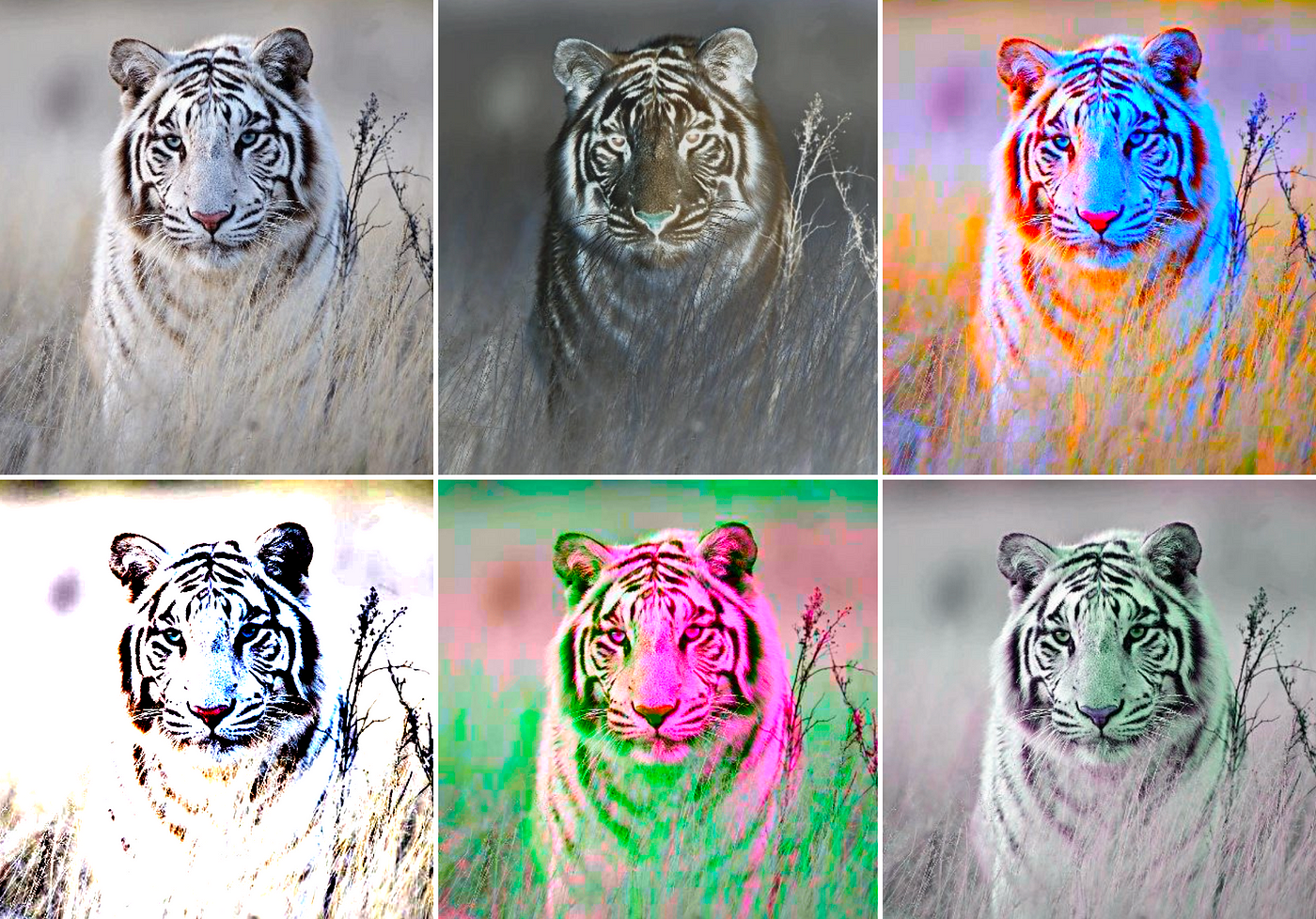
Animated Backgrounds With CSS 3. Use CSS Filter and Keyframes to Create… | by Alex zambrano | Medium

Here's how you create a B/W XOR-effect in CSS with filter: invert(100%); and mix-blend-mode: difference; from scratch in under 2min : r/webdev