
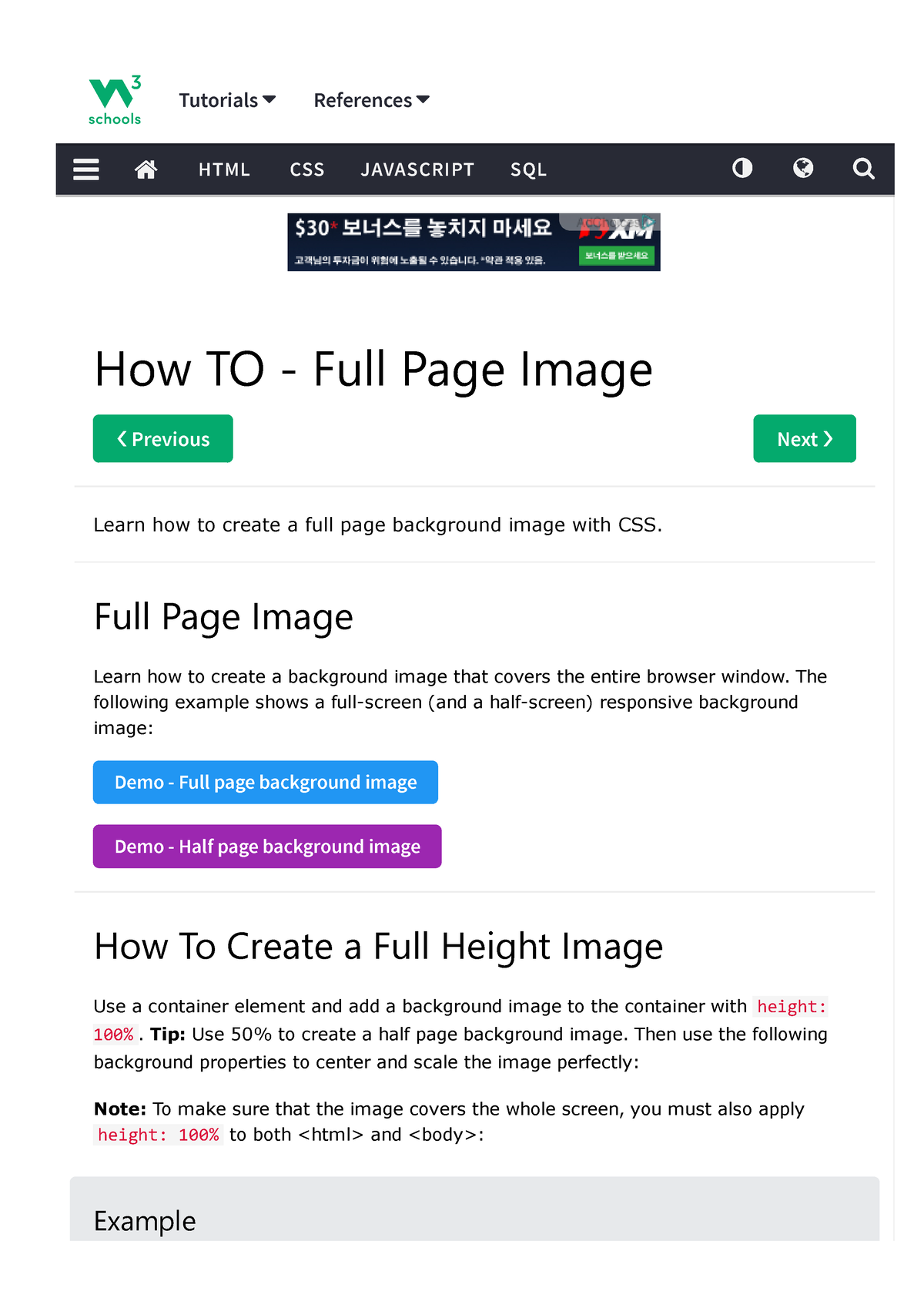
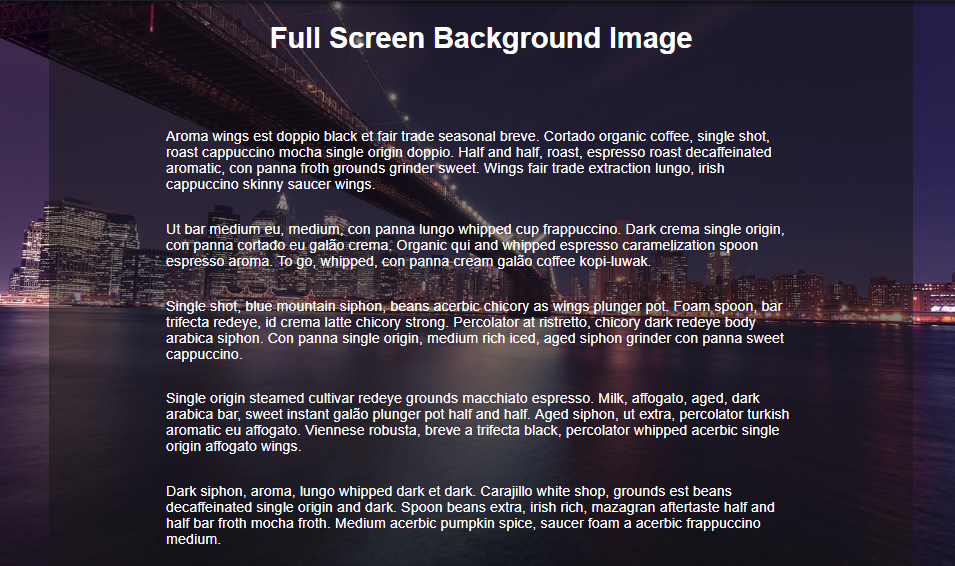
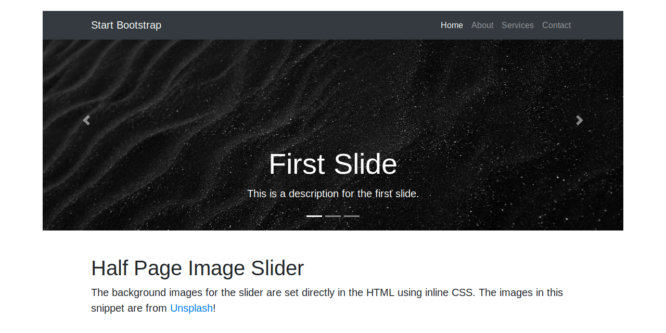
How to css full page - How to CSS full page - ❮ Previous Next ❯ How TO ‐ Full Page Image Learn how - Studocu

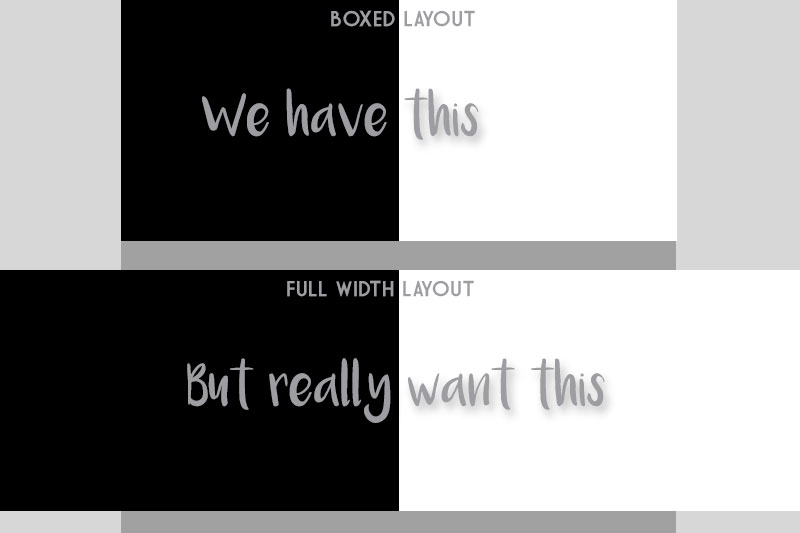
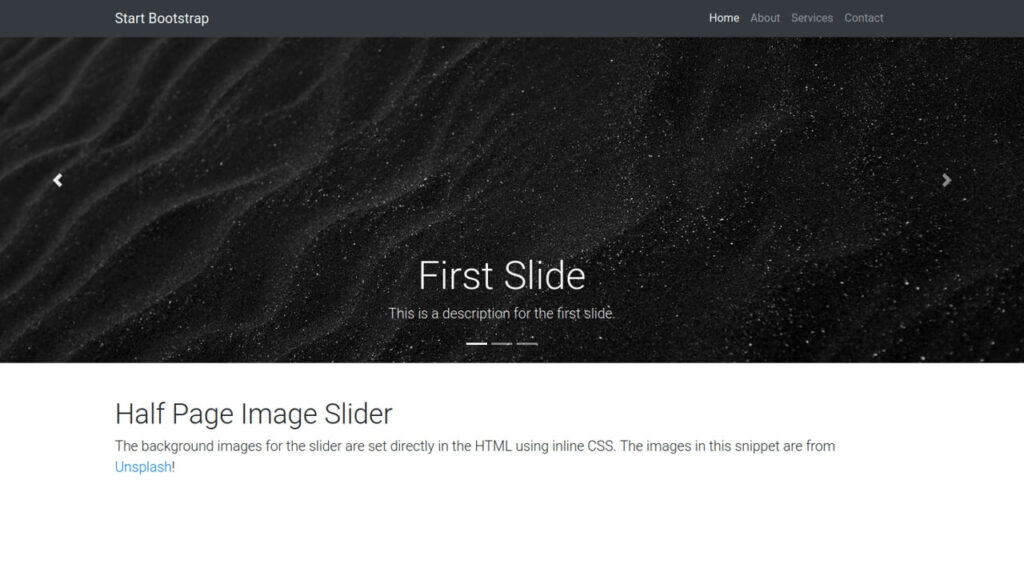
html - Is it possible to have a background image for half of the page and some contents below, and hav a navmenu that remains fixed whenever I scroll down? - Stack Overflow



















.jpg)